In This Topic
Main Content and Page Sections
In any design, one or more frames for the main content should be defined. The XperienCentral Edit environment includes a large number of content elements that can be freely added to a content item. Some of these elements, especially those that display images, can be combined with other elements and appear next to or above and below each other.
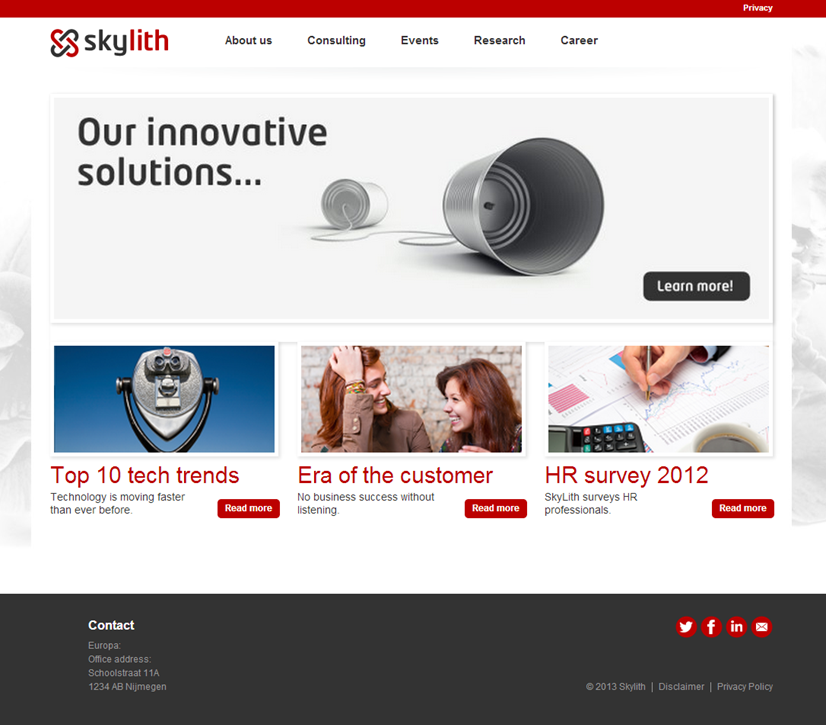
The Edit environment contains one main content frames used for displaying content elements. This main content frame can be split into smaller areas, for example into columns. A second way to manage content is by using page sections (also referred to as blocks). Page sections are content elements that can be reused across the websites, for example to display banners, headers, and footers. The following is an example of a page with one content frame and several page sections:
Using Web Standards.
To make a website’s user interface dynamic, XperienCentral supports all common frontend development technologies such as XHTML, JavaScript and CSS. JavaScript includes frameworks such as jQuery and Prototype as well as other XML output that is similar to XHTML output and which can be fully programmed using JSP templates. We strongly advise and encourage you to use HTML-5 and CCS 3. Please also make sure that any HTML produced validates in the W3C Markup Validator.
Responsive Design
In principle, a website should be designed to be naturally responsive no matter what the functional requirements for it are. If the standard CSS media queries do not suffice, contact your GX consultant to learn about other possibilities. The HTML examples used throughout this document are applicable to a responsive website.
Navigation
A website driven by XperienCentral does not put any limitations on a website’s structure, therefore it can be designed freely on all levels, however, limitations can be defined in the style guide. For the design, this means it should allow for menus that can be expanded on the main level as well as on sub-levels. You should keep in mind how many expandable main and sub-levels you will create in order to keep your website from being visually confusing or cluttered when a visitor opens multiple menu options.
Flexibility is also important for the navigation trail often found on top of a page that shows the user where they are in the menu structure. Keep in mind not only should the expandable depth of the menu structure but also the fact that editors are free to determine the navigation titles and their lengths.
Using Images
The design template allows you to add and crop images with ease. Images should be named consistently and it should be fully described in the style guide how to work with them. In a dynamic website component, text should not be used in images for navigation or titles. Because the editor can change content and structure on the fly, this could lead to the continuous adaptation of the images or even a dependency on third parties to modify the website. Title images can be generated if a TrueType font (.TTF) is used.
XperienCentral contains a number of core options that can process text-graphically because they refer to fixed functions and do not require textual changes. Some examples are:
- E-mail, Post, Submit, Respond, Reply, Go!, Notify me, Order
- Previous, Next, Back, Menu, Cancel
- Help, Search, Home, Sitemap, MyPage
Using Flash
The Flash content element and supporting code have been removed from XperienCentral versions R24.2 and R26 and higher but is still available in R25 and lower. Although normal Flash movies can be added to a website with XperienCentral versions R25 and lower (excluding R24.2), GX Software strongly recommends that you do not do so due to the lack of Flash support on mobile and tablet devices.
HTML Frames
The use of HTML frames is not allowed because they technically restrict XperienCentral-based websites and cause other problems in general.