...
This section contains a topic on creating Sidebar widgets by beginning with an archetype which is provided as a starting point for development. The code generated by the archetype is explained in detail. The generated code is explained, including the Dojo toolkit basics, which will help you get started with your own development.
| Section | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...
In This Topic
| Table of Contents | ||||
|---|---|---|---|---|
|
...
XperienCentral Client-side Architecture
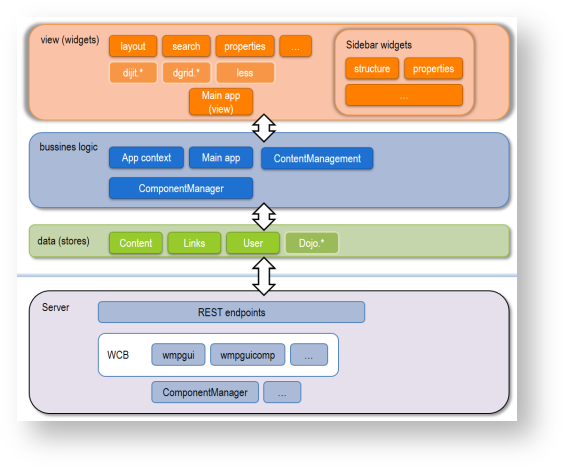
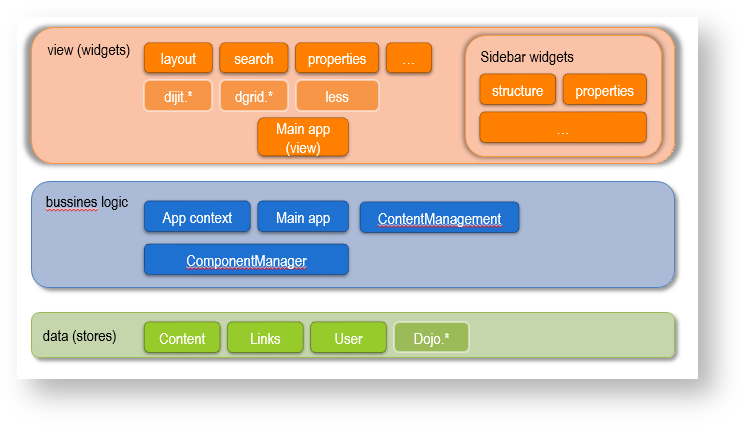
The client-side architecture introduced in XperienCentral makes it possible to add functionality to the Workspace using Dojo widgets. The advantave of this architecture is that you can add functionality which reacts to changes in the Workspace and Editor, such as when starting editing or viewing content. The figure below shows a depiction of the XperienCentral client-side architecture.
| Section | |||||||
|---|---|---|---|---|---|---|---|
|
...
External references: Dojo / Data Stores in DOJO
...
| Anchor | ||||
|---|---|---|---|---|
|
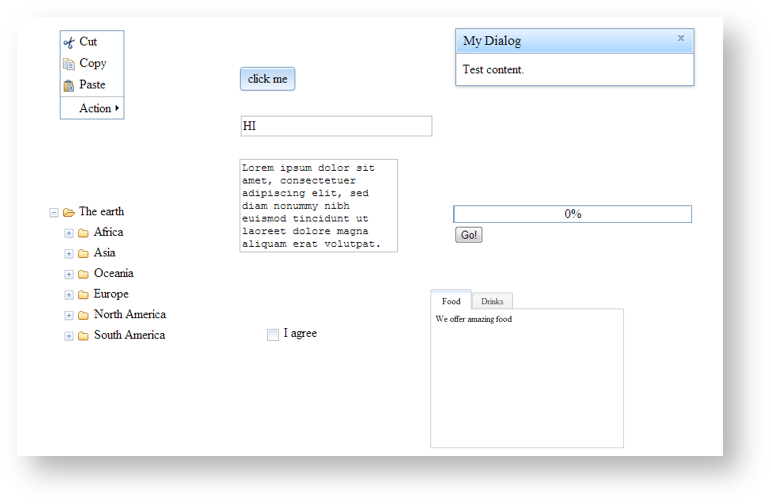
The Dojo toolkit is an open source modular JavaScript library, or, more specifically a JavaScript toolkit which is designed for the rapid development of cross-platform, JavaScript/AJAX-based applications and websites. The following are examples of Dojo widgets you can develop:
| Section | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Anchor | ||||
|---|---|---|---|---|
|
...
- Website of the Dojo foundation: http://dojotoolkit.org
- Dojo documentation: http://dojotoolkit.org/documentation
- The Dojo API: http://dojotoolkit.org/api/
The XperienCentral Client-side API
In addition to those present in the standard Dojo toolkit, XperienCentral has its own set of Dojo classes that can be used in custom widgets. They consist of widgets, business login objects and data stores:
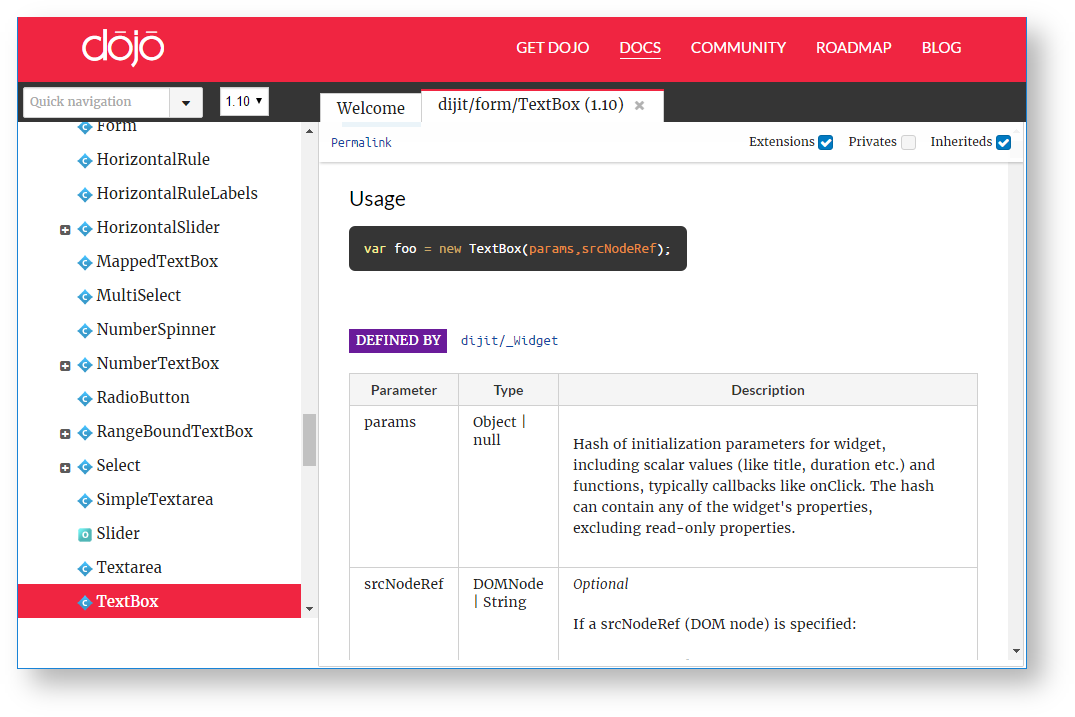
The XperienCentral client-side API is documented in the XperienCentral JSDoc. JSDoc is similar to Javadoc, except that it describes JavaScript instead of Java code. A practical example of how to use this documentation can be found on the Developing Sidebar Widgets page.
...
...
Widget Plugins in XperienCentral
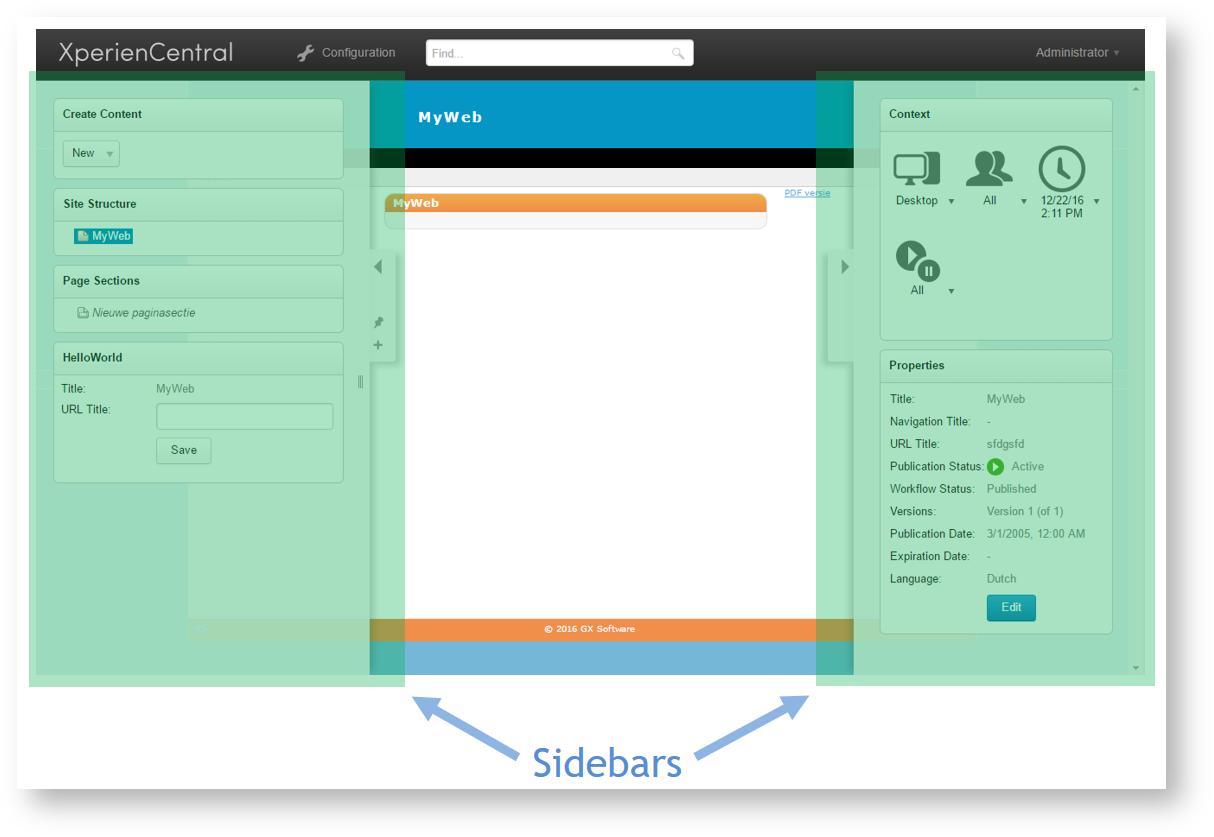
There are two types of widget plugins in XperienCentral: Sidebar widgets and panel widgets. Sidebar widgets are widgets that can be docked in either the left or right Sidebar in the XperienCentral Workspace:
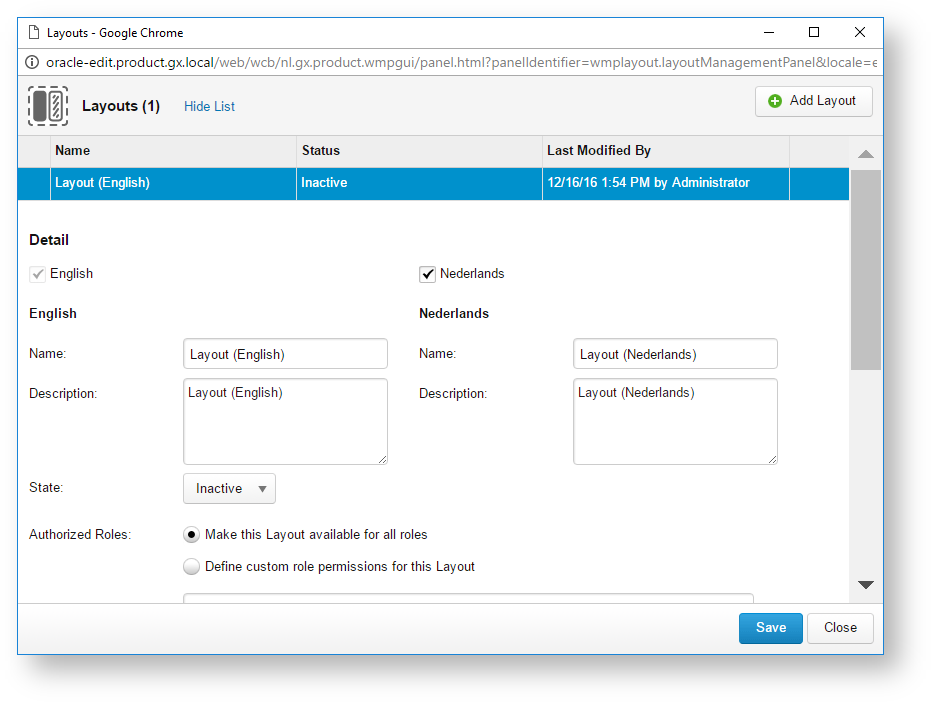
Sidebar widgets are described in detail in the Developing Sidebar Widgets topic, including how to create one using an archetype. Panel widgets are widgets that can be opened via a menu item in the Configuration menu, such as the Layout panel:
At this time there is no archetype or specific documentation for creating custom panel widgets. Contact your GX Software consultant for help in creating a new panel widget.
...
Dojo Widget Composition
...
- Make sure that each widget is self-contained.
- The widget should expose public properties, methods and events. This ensures that your widget can be reused in other widgets.
- Divide responsibility ("granularity"). In general it is better to create a few smaller widgets with a specific function than one large widget with lots of user interface elements.
- Implement the "deepest" widgets first and work upwards towards the final functionality.
Avoid using experimental widgets as much as possible. The DojoX package was originally intended for this purpose.
- Check for existing widgets. Don’t reinvent the wheel, re-use as much as possible.
- Keep reusability in mind. Make sure your widgets can be reused in other widgets later on. Also write clear API documentation for your own widget using JSDoc.
...