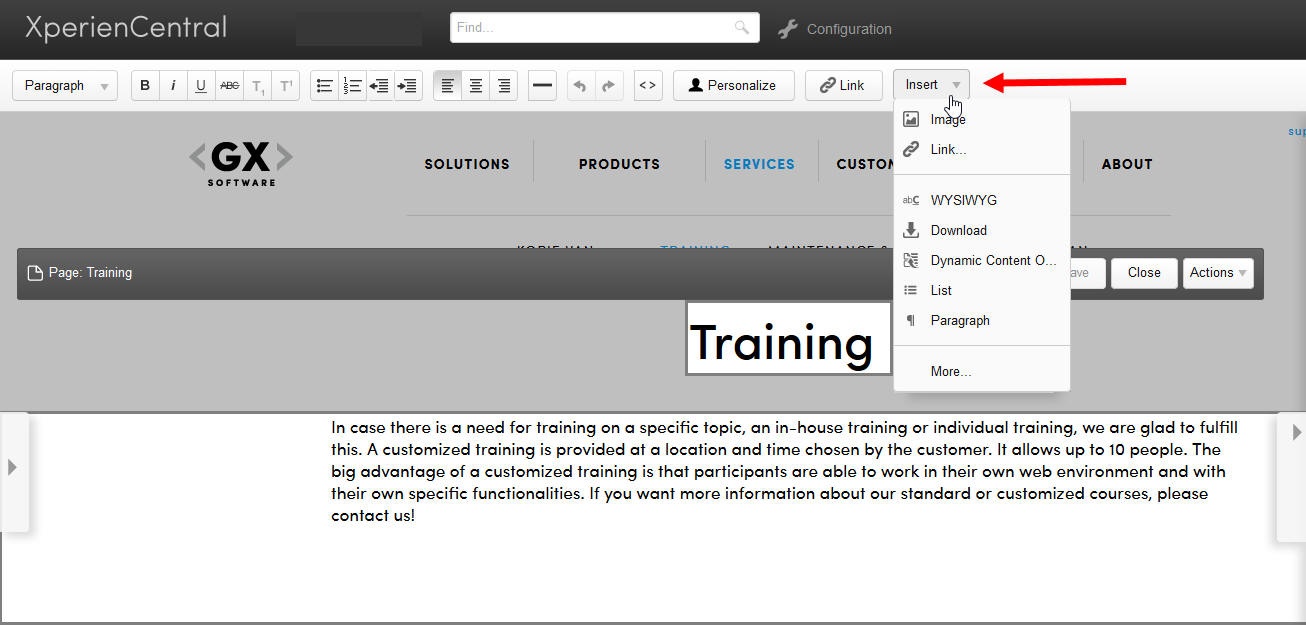
Content elements allow you to add a wide variety of content to a content item. Unlike rich text, which is added directly on a content item in the Editor, content elements are independent items in and of themselves. The available content elements that you can add are available in the Insert menu in the Editor toolbar along the top portion of the Workspace. Click Insert to expand the menu:
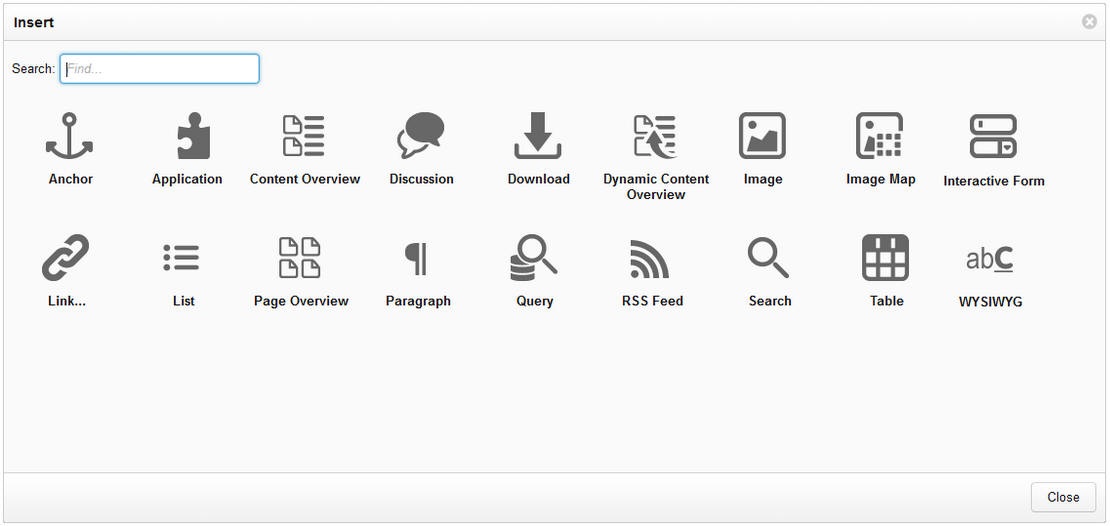
In the Content Elements menu, the "Image" and "Link" content elements are always on top because they are generally the most used. The five content elements that appear below the separator are the ones that you have most recently added. When you click "More...", the full collection of content elements available to you is shown:
You can search for a content element by name by typing a full or partial string in the "Search" field.
The content elements described in this topic are those that are available by default in XperienCentral. It is likely that other, custom elements have been added to your project. For complete information on using project-specific content elements, contact your application manager and/or main editor(s).
In This Topic
Anchor
An anchor displays a list of clickable links to other locations on the current content item. An anchor is commonly used to show a table of contents for content items that contain multiple sections. To add an Anchor element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Anchor" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
- From the "Add Anchor" drop-down list, select the element that you want to add and then click [Apply].
- Repeat the previous step for each element that you want to add.
- To add all elements from the content item to the Anchor, click [Add All Elements] and then click [Apply].
- In the list of elements that you have added, you can modify the title that appears in the Anchor. By default, the title that appears in the list is the title assigned to the element.
- To change the order of the links in the Anchor, select a different number from the drop-down to the left of an element.
- To display a link that links back to the Anchor at the bottom of each element, select "Display 'Back to top' Link".
- Click [Apply].
- Save the content item.
Application
An Application content element links to an external application. When clicked on by a website visitor, a pop-up window appears in which the external application appears. The available external applications are usually added by a main editor. To add an Application element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Application" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
- Select the external application from the "Application" drop-down list.
- Select the Design Template to use for the External Application from the "Design Template" drop-down list.
- Click [Apply] and then [OK].
Content Overview
A Content Overview content element shows a list of items from the Content Repository. You can add any content item available on your entire website to the Content Overview. Unlike a Dynamic Content Overview, a Content Overview is static: The content items you add to it at the time you create it remain the same from then on unless you modify them at a later time.
If your website contains multiple language versions, the results shown in the overview are dependent on content items being available in the language for which it is configured. See Working with Language Versions in XperienCentral for general information about maintaining multiple language versions of a channel.
To add a Content Overview element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Overview" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
Define the following properties:
Property Description Design Template Select the Design Template to use for the Content Overview from the "Design Template" drop-down list. Title The title that appears above the Overview.
The text in the "Title" field can be made into a hyperlink. See Content Element Actions Menu.
Items Click [Search] to select a content item that you want to add to the Overview. You can perform a search based on the available criteria and then click the content item in the results list and then click [Select]. The content item is added to the Overview. Perform this step for each content item you want to add. To change the order of the items in the Overview, select a different number from the drop-down list that determines the order in which the items are displayed. Show content items on Select the page on which the Overview will be displayed. To use the "Other page" option, click [Search] to do a search for the page on which you want the Overview to be displayed. Collection Link Link code The following applies to XperienCentral versions R37 and higher.
Enter a link code ("C01" for example) that links to other content on your website or an external URL. The link appears under the Content Overview and makes it possible for you to link to related and/or more information. The text for the link is defined by the "Link text" property (below). Link codes can be found in the Links tab of the Properties panel for the content item on which this Content Overview appears. See also Link Codes
Link text The following applies to XperienCentral versions R37 and higher.
Enter the text for the link that is defined in the "Link code" property (above).
- Click [Apply] and then [OK].
Discussion
A Discussion content element displays a discussion between you and your website visitors. Discussions can be moderated either before or after a post has been made. One or more "discussion models" are available to use for the discussion. The model defines who may post entries to the discussion, how it is moderated, and so forth. To add a Discussion element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Discussion" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
- Select the model to use for the Discussion from the "Discussion Model" drop-down list.
- Select the Discussion from the "Discussion Name" drop-down list.
- Click [Apply] and then [OK].
The discussion is now open but empty on the website because there have not yet been any posts.
When the visitor clicks [New topic] to the right of a new discussion, a new thread is started. A new message form displays in which the visitor can create their new message. This will be a new topic within the scope of the current discussion. When the visitor clicks [Send message], the message is added to the discussion, however, since this is a pre-moderated discussion, the message will not appear for others to see until the moderator has approved the message. If this had been a 'Post-moderated' discussion, the message would have been shown immediately. Moderators have the option of adjusting post-moderated messages at a later time or deleting them altogether.
Moderating Discussions
To moderate discussions, select the [Moderate] tab from the Configuration > Discussions menu option. From here you can adjust, close or delete threads and messages in order to keep discussions up-to-date and manageable.
Discussion messages are either pre- or post-moderated. The advantage of pre-moderated discussions is that you can control the text that is published and weed out postings containing inappropriate language/content. Pre-moderated messages are only published after the moderator has approved them. The disadvantage of pre-moderated messages is that there can be delays between when a message is posted and when it appears on the website and this can tend to make discussions less spontaneous. Post-moderated messages are typically more appropriate for discussions that allow only registered users to participate.
Moderate a thread as explained below on the [Moderate] tab in Configuration > Discussions.
- Select the discussion you want to moderate from the list (in this example we select the 'Sports' discussion). After you select the discussion, an overview of the discussion and message threads appears.
- Click the link for the discussion in the Discussion overview. A dialog box containing the message that need to be moderated appears. Its initial state is 'New and non-public). You have the option at this point of selecting 'Public' or 'Rejected' as a new state for this message.
- Select 'Public' to approve this message and to allow it to be seen by all website visitors or 'Rejected' to disallow it. In this example we select 'Public'.
- Click 'Back to discussions overview'. Now when you select the discussion from the list, in this case 'Sports', the approved message now appears in the 'Threads' list. The thread is now visible on the website.
On the [Moderate] you can select [Close] or [Delete] to close or delete the thread. A closed thread remains visible on the website, but comments can no longer be posted. Deleting a thread erases the entire thread from XperienCentral permanently, including all responses.
Moderating a Message
To moderate a message, follow these steps:
- Navigate to the [Moderate] tab.
- Select the discussion from the discussion list.
- Select the relevant thread.
- Click a message to view it and to change its state from 'New and non-public' to 'Public' or 'Rejected'. In this example, 'You're all stupid' has all the hallmarks of a message that is most likely inappropriate and needs to be rejected.
- Click a message to view it. An overview of the message will appear that lists the reactions that have been sent.
- Click the link for the message next to Thread to view the message. Since this message is not suitable for the forum, it is rejected. This message is now no longer visible in the thread. However, it still exists in XperienCentral and its state could be changed to 'Public' in the future.
Download
A Download content element makes a file available for download by website visitors. To add a Download element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Download" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
- Select the Design Template to use for the Download from the "Design Template" drop-down list.
- Click [Browse] to search for the file on a local disk or network drive or click [Select from Content Repository] if the file to be made available for download is stored in the Content Repository.
- In the "Name" field, enter the text that will appear as a hyperlink for downloading the file.
- (Optional) To display a version for the Download, enter it in the "Version" field.
- (Optional) To display the name of the author, enter it in the "Author" field.
- (Optional) To display a date for the download, click the date picker and select a date.
- Click [Apply] and then [OK].
Text in the "Name", "Author", and "Version" fields can be made into hyperlinks. See Content Element Actions Menu.
XperienCentral enforces a maximum file size for downloads, which is configurable. If you receive an error message when trying to add a file to a Download element, contact your application manager.
Dynamic Content Overview
A Dynamic Content Overview element displays a list of items from the Content Repository. You can specify which items to show based on type, one or more tags, as well according to publication date or items that are a specified number of days old. The overview is dynamic, which means that over time what it shows changes as new items are added to the Content Repository that match the criteria or items disappear as a result of their publication date falling outside the specified range. A Dynamic Overview is an ideal way to display relevant content like articles.
If your website contains multiple language versions, the results shown in the dynamic overview are dependent on content items being available in the language for which it is configured. See Working with Language Versions in XperienCentral for general information about maintaining multiple language versions of a channel.
To add a Dynamic Content Overview element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Dynamic Content Overview" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
Define the following properties:
Property Description Design Template Select the Design Template to use for the Dynamic Content Overview from the "Design Template" drop-down list. Title The title that appears above the Dynamic Overview.
The text in the "Title" field can be made into a hyperlink. See Content Element Actions Menu.
Content Types Select the content types to include in the Dynamic Overview. Fallback language This setting was introduced in XperienCentral version R29.
Specifies the fallback language to use for content types that have no version in the language that is used for the Dynamic Content Overview. For example, if the Dynamic Content Overview is on a page in Dutch and a content item selected for the overview has no Dutch language version, the English language version of the content item is shown if English is selected as the Fallback language.
If you select a language from the list, this setting overrules the value of the setting "Use another language if language is not available" property in Channel Configuration and the defined fallback language in Language Labels. If "None" is selected, no fallback language will be applied. Contact your application manager or main editor if you are unsure what the value of this setting should be.
With All These Tags Limits the overview to all items that have two or more of the same tags. One or More Tags Limit the overview to all items that have any one of a list of multiple tags. Without Tags Limits the overview to all items that do not have one or more of the specified tags. Publication Date Limits the overview to all items that have a publication date that falls within the specified date range. Show content from the last x days Limits the overview to all items that are no more than the specified number of days old. Show content items on Specifies the page on which the content items will be shown. The options are:
- 'Display on' page of the content item — The content item will be displayed on the 'Display on' page configured for that content item type.
- Current page — The content item will be displayed on the current page (the page of the Dynamic Content Overview).
- Other page — To select another page in your channel, select this option and then click [Search].
For complete information on content item 'Display on' pages, see the Special pages tab of Channel Configuration.
Collection Link
Link code This setting was introduced in XperienCentral version R37.
Enter a link code ("C01" for example) that links to other content on your website or an external URL. The link appears under the Content Overview and makes it possible for you to link to related and/or more information. The text for the link is defined by the "Link text" property (below). Link codes can be found in the Links tab of the Properties panel for the content item on which this Dynamic Content Overview appears. See also Link Codes
Link text This setting was introduced in XperienCentral version R37.
Enter the text for the link that is defined in the "Link code" property (above).
- Click [Apply] and then [OK].
Flash
The Flash content element and supporting code have been removed from XperienCentral versions R24.2 and R26 and higher but is still available in R25 and lower. Although normal Flash movies can be added to a website with XperienCentral versions R25 and lower (excluding R24.2), GX Software strongly recommends that you do not do so due to the lack of Flash support on mobile and tablet devices.
A Flash content element displays an Adobe Flash animation. To add a Flash element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Flash" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
Define the following properties:
Property Description Flash File The file containing the Adobe Flash animation. Width The width, in pixels, to use to display the Flash animation. If you do not enter a width, the width of the Flash itself is used. Height The height, in pixels, to use to display the Flash animation. If you do not enter a height, the height of the Flash itself is used. Parameters Add one or more parameters that will be displayed in a table along with the Flash animation, To add a parameter, select the parameter type from the "Parameters" drop-down list, enter the string for the parameter in the field and then click [Add]. Click [Apply] and then [OK].
Heading Overview
The following applies to XperienCentral versions 10.20.0 and higher.
A Heading Overview content element displays a clickable list of anchors present on the current content item. Any string formatted as Heading 1 through Heading 6 is an anchor. You define which anchors appear in the list by specifying the heading level(s) to be included in the list (up to and including Heading 1, Heading 2, Heading 3 and so forth).
To add a Heading Overview element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select Heading Overview if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
Define the heading levels you want to include in the overview (from 1 up to and including 6). You can only enter one value - comma separated lists and ranges are not accepted.
- Click [Apply].
In the content item, the Heading Overview displays a hierarchical list of the defined headings. When a visitor clicks a heading, they will automatically scroll to it.
See also Headings as Anchors.
Image
An Image element displays a graphic. The supported formats are .GIF, BMP, JPG, PNG, SVG and WEBP (versions R36 and higher). You can select an image from a local disk or from the Content Repository. To add an Image element, follow these steps:
- Enter Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Image" from the top of the Context menu.
- You have two options for adding the image: you can either drag and drop an image from File Explorer directly onto the canvas of the Image element or you can click [Select from Repository] to select the image from the Content Repository.
When the image has been placed on the canvas, define the following properties:
Property Description Alternative Text The text to show if the image cannot be displayed.
Text in the "Alternative Text" field can be made into a hyperlink. See Content Element Actions Menu.
Use as Caption Select this option if you want to use the "Alternative Text" as a caption for the image. Position Specifies the position on the content item where the image will be displayed. The options are: - Centered — The image is centered on the content item (no wraparound).
- Left — The image is left justified. Other content elements or rich text, if present, wrap around the image..
- Right — The image is right justified. Other content elements or rich text, if present, wrap around the image.
- Clear — The image appears standalone between other content elements or rich text, if present.
Link Code Assigns a link code to the image. The website visitor will navigate to the URL specified by the link code if they click the image. - Click [Apply] and then [OK].
Image Preview and Metadata
The following applies to XperienCentral versions R33.1 and higher.
Once you add an image, you will see a thumbnail preview as well as the following metadata for it:
| Metadata | Description |
|---|---|
| File Name | The (operating system) name of the file containing the image. |
| File Type | The image type. |
| Source | Identifies the source of the image. |
| Dimensions | The height/width dimensions of the image in pixels. |
| File Size | The size of the image file in kilobytes (KB). |
| Focus Point | Specifies whether a focus point has been defined for the lead image. To define a focus point, click [Select Focus Point] (see below). |
To upload a different image from a file on a local disk, click [Browse]. To upload a different image from the Content Repository, click [Select from Content Repository]. To delete the image from the content element, select "Delete" and then click [Apply].
Defining the Focus Point for an Image
When an image on your website is displayed in a web browser, its dimensions are determined by the size model that is defined for it. This is generally a one-to-one correspondence with the dimensions of the image or a scaled percentage of it that preserves the height/width ratio. However, because an image can be displayed on a variety of devices, it could be resized and/or its dimensions changed according to the available room on that specific device. When this happens, the image could be stretched out, shrunk or cropped in such a way that parts of the image are not shown in order to make it fit in the intended space on the device.
In order to have control over how an image is resized on various devices, XperienCentral makes it possible to define the focus point of an image. The focus point of an image is the area of the image that will never be cropped out. The focus point is not necessarily the center of the resized image because it all depends on the dimensions into which it is being fit. You can define a focus point for all image types except SVG.
Notes:
- The focus point for an image in the Content Repository is universal (used wherever the image appears).
- The focus point for an image in an Image element is used for that instance of the image only.
- The focus point for a lead image is used for that specific content item only.
To define the focus point for an image, follow these steps:
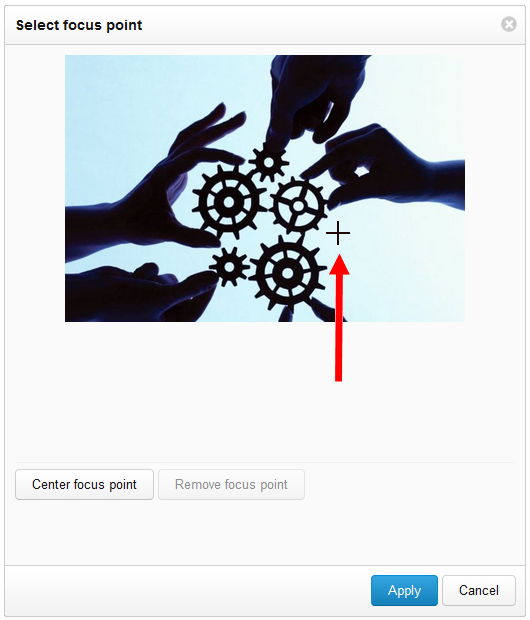
- Click [Select focus point]. If the image already has a define focus point, click [Edit Focus Point].
- Position the cross-hairs on the part of the image you want to be the focus point. For example:
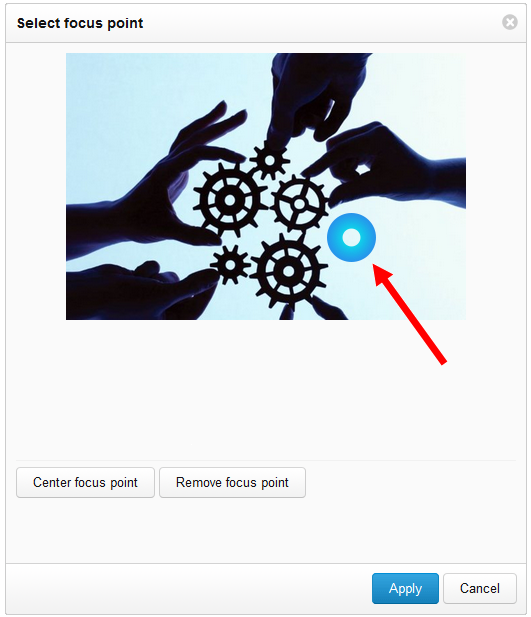
- Click the left mouse button. The focus point is set and shown as a blue circle. For example:
Centering the Focus Point
To center the focus point in the exact center of the image, click [Center focus point].
Removing a Focus Point
To remove a focus point from an image, click [Remove focus point].
Interactive Form
An Interactive Form element adds a form to a content item which a website visitor can fill in and submit. The available interactive forms are usually created by a main editor. To add an Interactive Form element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Interactive Form" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
- Select the form from the "Form" drop-down list.
- Click [Apply] and then [OK].
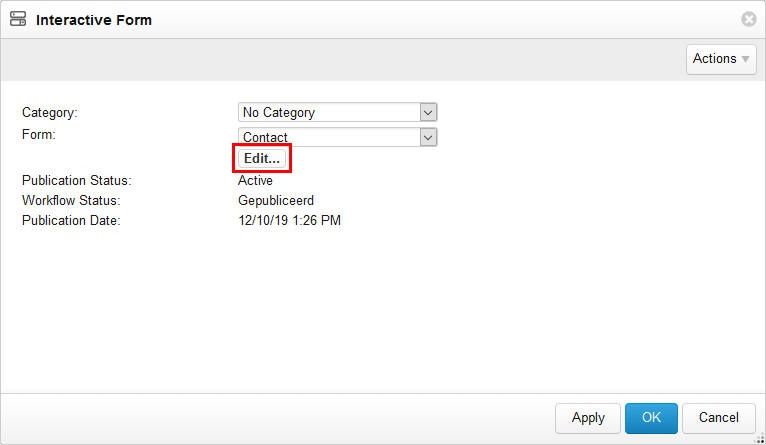
Editing an Interactive Form
You can load a form directly into the Interactive Forms module in order to edit it. To do so, click [Edit] under the name of the form:
Layouts
Layouts are custom templates that make it possible for you to render content in a wide variety of ways. Layouts can be added to content items via the Insert menu in the Editor. Contact your main editor or application manager for information about the layouts that are available.
Adding a Layout
To add a Layout, follow these steps:
- Move the cursor to the part of the canvas where you want to add the Layout.
- Expand the Insert drop-down.
- Click "More..." to open the dialog showing all the available content elements and Layouts.
- Click the Layout that you want to add. The Layout is added.
- Define the properties and content of the Layout.
Switching between Layouts
See Using Layouts for complete information on switching between layouts.
List
A List element adds a bulleted list to a content item. To add a List element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "List" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
- Select the Design Template to use for the List Element from the "Design Template" drop-down list.
- Enter a title for the List element in the "Title" field.
- To make the bulleted list a hyperlink, select a link code from the "Link Code" drop-down list.
- Enter the text for the first item in the bulleted list in the "Items" field and then click [Add Item]. The item is added.
- Repeat the previous step for each item that you want to add.
- To change the order of the items in the list, select a different number from the drop-down list that determines the order in which the items are displayed.
- Click [Apply] and then [OK].
Text in the "Title" field can be made into a hyperlink. See Content Element Actions Menu.
Modular Content Element
The Modular Content Element adds a Modular Content Template directly on the content item. To add a Modular Content Element to a content item, follow these steps:
- Enter Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Modular Content Element" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
- Select the presentation to use for the element from the "Design Template" drop-down list.
- Select the template from the "Modular Template" drop-down list.
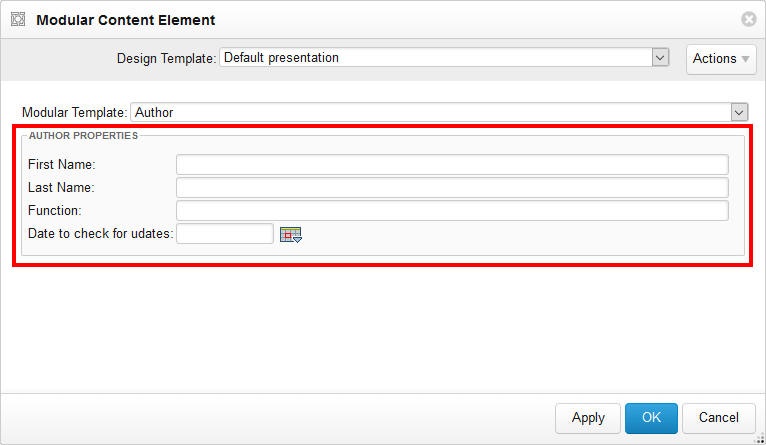
- Click [Apply]. The properties of the template will appear in the panel. For example:
- If you want to prefill a field or set a default value, modify the properties of the template.
- Click [Apply] and then [OK].
Setting the Focus Point for Images
See Defining the Focus Point for an Image for complete information.
Page Overview
A Page Overview element displays a list of web pages and their sub pages. The title of the pages in the overview is a hyperlink that redirect the website visitor to that page when they click it. To add a Page Overview element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Page Overview" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
Define the following properties:
Property Description Design Template Select the Design Template to use for the Page Overview from the "Design Template" drop-down list. Title The title that appears above the Page Overview. Only Show Pages Below Specifies the page that comes first in the overview hierarchy. By default the top-most listed page is the home page. To select a different page click [Adjust]. Search for the new head page and then click [Select]. Only show newest Select this option to limit the pages shown to the newest x number of pages. Display newest pages Select this option to only show the newest pages in the range that you specify. For example, to show the newest 20 pages, you would enter "from 1 to 20". Filters Filters make it possible to limit the pages shown bases on custom defined filters. You have the following filter options: - Age filter — Limits the pages shown based on the age of the page. "All pages" shows all pages that are up to a maximum of x days old. "All, except pages" shows all pages except for those that are a maximum of x days old.
- Label filter — Limits the pages shown based on the page label you specify. Select the label belonging to the page(s) you want to limit the overview to from the drop-down list.
- Date filter — Limits the pages shown to those with a publication date that falls within the defined range. Select a start and end date.
- Click [Apply] and then [OK].
Paragraph
A Paragraph element displays text on a content item. The text in the Paragraph element cannot be formatted the way that rich text can: the format is determined by the Design Template used by your project. A title can be added to the Paragraph in order to set it off from the other content elements and rich text on the content item and the title of the paragraph can be made into a hyperlink. To add a Paragraph element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Paragraph" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
- Enter a title for the Paragraph in the "Title" field.
- If you want the title of the Paragraph to be a hyperlink, select the link code for the hyperlink from the "Link Code" drop-down list. The available link codes are links that have already been created elsewhere in other content items in the channel.
- In the main text field, enter the text for the Paragraph. You can separate lines using hard returns.
- Click [Apply] and then [OK].
Text in the "Title" field and in the paragraph body can be made into hyperlinks. See Content Element Actions Menu.
RSS Feed
An RSS Feed element displays a Rich Site Summary (RSS). RSS feeds are used to publish frequently updated information such as news headlines, press releases, and blogs. To add an RSS Feed element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "RSS Feed" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
Define the following properties:
Property Description Title The title that appears above the RSS Feed.
The text in the "Title" field can be made into a hyperlink. See Content Element Actions Menu.
News Feed URL The URL of the RSS feed (http://rss.cnn.com/rss/edition.rss, for example). Show News Item Specify the news items from the RSS feed to show. For example, to show the first 20 items, enter "1 through 20". Update Frequency Specify how often, in seconds, the RSS feed is updated. Click [Apply] and then [OK].
Search
A Search element makes it possible for website visitors to search the website for content. A search can include all the content of the website or it can be restricted to a set of pages/sub pages. On the website frontend, the Search element gives the website visitor several search options.
To add a Search element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Search" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
- Select the Design Template to use for the Search element from the "Design Template" drop-down list.
- Enter the size of the search box, in pixels in the "Search Box Size" field.
- Select the restriction(s), if any, that you want to impose on the visitor's search.
- Select where the search results will be displayed.
- Click [Apply] and then [OK].
Table
A Table content element displays content in table format. To add a Table element, follow these steps:
- Enter the Edit mode for the content item.
- Click [Insert] at the top of the Editor.
- Select "Table" if it is visible in the short list or click "More..." at the bottom of the Context menu to show all the content elements.
Define the following properties:
Property Description Design Template Select the Design Template to use for the Table from the "Design Template" drop-down list. Title The title of the table.
The text in the "Title" field can be made into a hyperlink. See Content Element Actions Menu.
Link Code Assigns a link code to the table title. The website visitor will navigate to the URL specified by the link code if they click the title of the table. The available link codes are links that have already been created elsewhere in other content items in the channel. Width The width of the table. The value can be either in pixels or a percentage of the width of the content item. Headers Specifies whether to show a horizontal header, a vertical header or both. Position Specifies the position on the content item where the table will be displayed. The options are: - Centered — The table is centered on the content item (no wraparound).
- Left — The table is left justified. Other content elements or rich text, if present, wrap around the table.
- Right — The table is right justified. Other content elements or rich text, if present, wrap around the table.
- Clear — The table appears standalone between other content elements or rich text, if present.
Table Contents Add the rows and columns for the table and fill them with content. You can specify the width for each column individually.
The text in table cells can be made into a hyperlink. See Content Element Actions Menu.
- Click [Apply] and then [OK].
WYSIWYG
A WYSIWYG content element displays content exactly as you format it. Entering text in a WYSIWYG element is performed using an editor within the Editor. You have all the same formatting options in the WYSIWYG editor as you do for entering rich text in the Editor. Hyperlinks can also be added using the WYSIWYG toolbar.
Back to top
Resizing a Content Element Dialog Box
Some content elements contain more property fields than can be shown all at once in the default content element dialog box size. In this case, you can scroll up and down in the dialog box using the scrollbar on the right side of the dialog box or you can resize the element dialog box in order to see more or all of the properties at the same time.
To resize a content element dialog box, follow these steps:
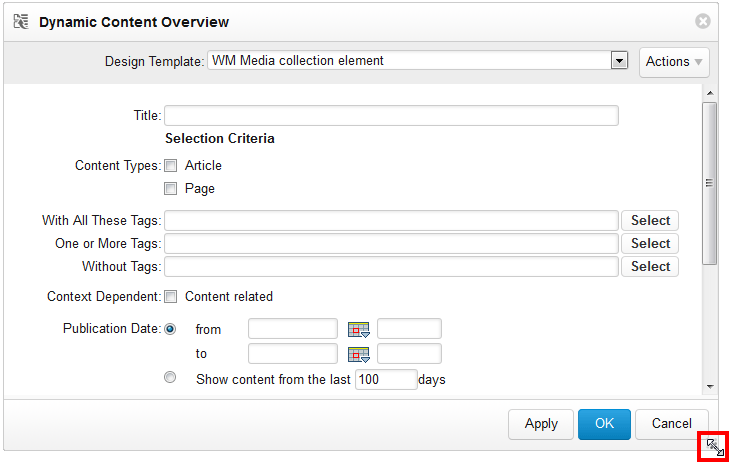
- Hover the mouse over the lower right-hand corner of the dialog box until the expand handle appears. For example:
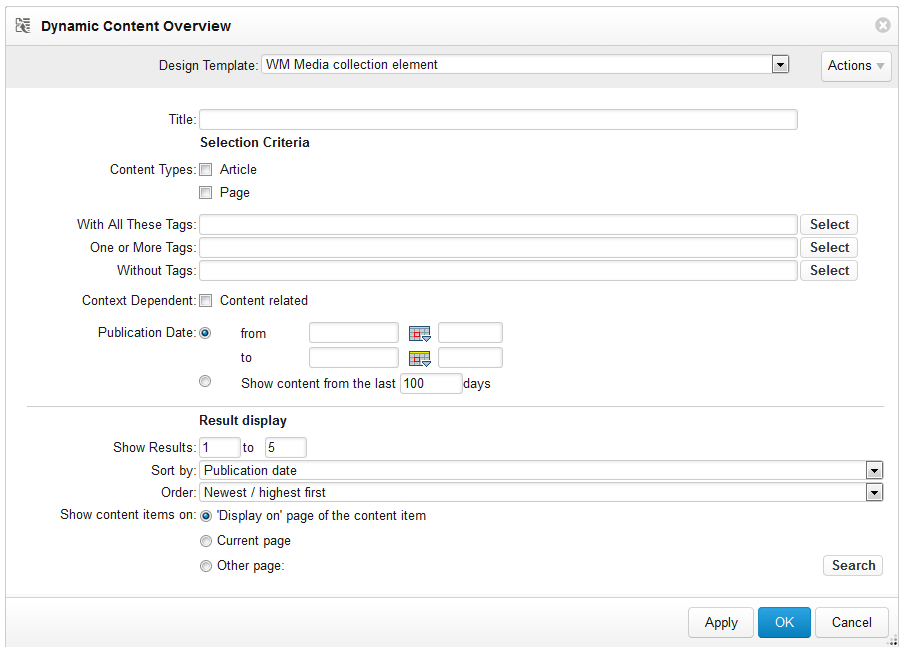
- Click and hold the left mouse button and then drag the mouse to expand the dialog box to the desired size. The following shows the Dynamic Content element fully expanded:
Selecting a Design Template
For some content elements, you can select the Design Template used to render it. The available templates are specific to your website. For complete information on which templates you should use for which content elements, contact your application manager.
Content Element Actions Menu
In the Edit Properties dialog box for content elements, there is an [Actions] button in the upper right corner. For example:
Using the [Actions] button, you can create a hyperlink out of some textual parts of the content element definition. To do so, highlight the text in the content element panel, click [Actions] and select "Link". Define the hyperlink and then click [Apply] and/or [OK]. Defining a hyperlink is done the same way as described in the topic Adding Links. The following table describes the field(s) whose text can be turned into a hyperlink for each content element:
| Content Element | Field(s) Containing Text that can be Made into a Hyperlink |
|---|---|
| Anchor | n/a |
| Content Overview | Title |
| Discussion | n/a |
| Download | Name, Version, Author |
| Dynamic Content Overview | Title |
| Heading Overview | n/a |
| Image | Alternative Text The entire image itself can also be made into a hyperlink using a Link Code. |
| Interactive Form | n/a |
| List | Title, List text The entire list itself can also be made into a hyperlink using a Link Code. |
| Modular Content Element | n/a |
| Page Overview | n/a |
| Paragraph | Title, paragraph body text |
| Query | Title |
| RSS Feed | Title |
| Search | n/a |
| Table | Title, table cell contents The entire table itself can also be made into a hyperlink using a Link Code. |
| WYSIWYG | n/a - To create a hyperlink from text in the WYSIWYG editor, use the Link button in the WYSIWYG toolbar. |
Removing a Link
To remove a hyperlink from a content element definition, highlight the link text, click [Actions] and select "Unlink".