...
| Table of Contents | ||
|---|---|---|
|
...
| Anchor | ||||
|---|---|---|---|---|
|
...
The form is opened in the right pane and is ready to be modified. As is the case with pages and page sections, only one user is allowed to have write access to an interactive form at the same time. To avoid conflicts between users, XperienCentral makes use of form locking. Whenever a user is busy modifying an interactive form or form section, all other users will see a visual indication that the form/form section is locked. When a form/form section is locked, its icon has a padlock attached to it. For example:
In the image above, the form "Change Password" is being modified by another and is locked. If you click a form/form section that is locked, you will see the following message:
If you click [Preview], you can view the form/form section in read-only mode. If the icon for a form is red, that means that you do not have permission to edit that form due to the workflow assigned to your role. For example:
...
Managing Steps
This section describes how to manage steps. For complete information on step properties (handlers, routers, etc.) see Form Step Properties. Steps in a form flow from the first to the last in the order they are arranged from left to right. For example:
...
- To delete a step, click the "x" to the right of the step name.
- Click [OK] at the prompt to confirm the operation.
...
Managing a Form's State
As with content items, forms and form sections created with Interactive Forms have a specific workflow state that determines whether they can appear on the front-end frontend of your website. A form and form section can have one of the following three states:
| State | Description |
|---|---|
| Active | The form is in a published state and will appear on the |
| frontend of your website if placed in a Form element on a content item. Change the state of a form to "Active" in order to publish it. | |
| Inactive | The form is not published or has been unpublished and cannot appear on the |
| frontend of your website. Use this state for unpublished forms that are not in development. | |
| Development | The form is currently under development and cannot appear on the |
| frontend of your website. |
The state of a form can be visually determined by the text that is used to render it in the "Forms" tree. The name of a form in the "Active" state appears as normal text. The name of a form in the "Inactive" or "Development" state appear in italic text. To change a form's workflow state, follow these steps:
- Select the form from the "Forms" tree.
- From the drop-down list next to "State" above the "Properties" pane, select the new state for the form.
- Click [Apply] or press <Alt-S>.
...
Form Versions
You can create multiple versions of a form/form section, which makes it possible to modify a form or form section without it becoming unavailable or to be able to quickly switch between different versions. Only one version of a form/form section can be active at a time. To create a new version of a form/form section, follow these steps:
...
The forms/form section version summary shows the following:
| Property | Description |
|---|---|
| Name | The title of the form/form section version. |
| Author | The name of the user who created the form version. |
| Publication Date | The date and time that the form version was or will be published. |
| Expiration Date | The date and time that the form version will expire. |
| Workflow Status | The workflow status of the form version. |
Form Version Details
To see more details about a form version, you can click it in the list. After clicking the form version, the following details will appear:
| Property | Description |
|---|---|
| Creation Date | The date and time that the form version was created. |
| Last Modified | The date and time that the form version was last modified. |
| Last Modified By | The name of the user who last modified the form version. |
| Import Date | If the form version was imported, this shows the date and time when that occurred. |
| Export Date | If the form version was exported, this shows the date and time when that occurred. |
| Import ID | The unique ID for the form version import. This is used to track the form version across its development stages. |
| Export ID | The unique ID for the form version export. This is used to track the form version across its development stages. |
Switching Versions of a Form/Form Section
...
- Select the form/form section from the "Forms" or "Form Sections" tree.
- Click the "Version x of y" link above the "Properties" pane.
Click the checkbox next to the version or versions of the form you want to delete.
Note You cannot select the currently active version of a form.
- Click [Delete]. The version is deleted.
- To select all versions (except the active one), click the checkbox next to "Name". This selects all versions except the currently active one.
- Click [Delete].
...
| Anchor | ||||
|---|---|---|---|---|
|
...
- Navigate to Language Labels > Language Labels.
- From the "Language" drop-down list, select the language of the form you want to manage.
- From the "Form" drop-down list, select form whose labels you want to manage.
- Select the version of the form as well as the step containing the form elements whose labels you want to modify. The labels for the form appear. For each form element, the following is shown:
- The unique identifier for the form element
- The title of the form element
- The "Help" and "Extra" text for the form element
- Modify the field or fields that you want and then click [Apply]. The labels are changed for the language version and form version.
...
Duplicating a Form
With Interactive Forms you can create a duplicate of a form. All the form steps, form elements, and their properties are copied exactly. When you duplicate a form with multiple versions, only the currently active version will be duplicated. To create a duplicate of a form, follow these steps:
- Select the form that you want to duplicate from the "Forms" tree.
- Navigate to Forms > Duplicate. The form is duplicated. By default the name is "Duplicate of <form name>.
...
| Anchor | ||||
|---|---|---|---|---|
|
...
- Select the form you want to delete from the "Forms" tree.
- Navigate to Forms > Delete.
- Click [OK] at the prompt to confirm the operation.
...
Previewing a Form
To preview how a form will appear to a website visitor with your design template, follow the steps below.
...
- Select the form you want to preview from the "Forms" tree.
- Navigate to Forms > Preview. A lightbox will appear with the name of the form.
- Click the link for the form. The form as it will appear in your design template for visitors of your website will be shown.
...
Form Overview
Form overviews show a summary of the handlers and routers in the steps of a form. The summary that appears in the overview is identical to the handler/router summary that appears in the "Step Property" pane.
...
- Select the form whose overview you want to see from the "Forms" tree.
- Navigate to Forms > Overview. The overview appears. The name of the step(s) is shown in the gray box. The handlers and routers are shown below the step name. If a step has no handlers or routers, only a "-" is displayed
- To navigate to a step, click its link. The overview of the form closes and the step you selected appears in the Interactive Forms interface.
...
Publication/Expiration Date
...
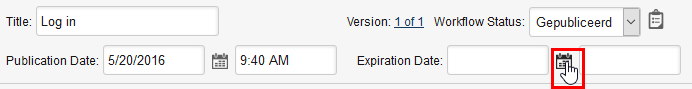
- Click the date picker icon next to the "Expiration Date" field:
- Select the day and month when the form/form section will expire.
- Enter the time of day that the form/form section will expire.
- Click [Apply].
...
Interactive Forms Workflow
...
Selecting the Default Workflow for all Interactive Forms
The Interactive Forms component must have a workflow assigned to it. The default workflow that is assigned to the Interactive Forms component is used for all forms and form sections that do not use a custom workflow that is assigned to a category.
| Warning |
|---|
Changing the default workflow model for the Interactive Forms component when it already contains forms and/or form sections could have an adverse affect on those forms/form sections. GX recommends against changing the default workflow model once any forms/form sections have been created. |
...
To assign the default workflow model to the Interactive Forms component, follow these steps:
...
Each activity that a user can perform in the Interactive Forms component has one or more default roles assigned to it. You can add a role to an activity in order to expand the class of users that may perform a specific task. The following are the three activities to which you can assign roles:
| Activity | Description |
|---|---|
| Create new form | The ability to create a new form or form section using the Forms > New menu option. |
| Maintain planned form | The ability to make modifications to a form or form section that is in the planned state. |
| Maintain published form | The ability to make modifications to a form or form section that is in the published state. |
To add a role to an activity, follow these steps:
...
- Navigate to Maintain > Categories.
- In the "Workflow" section, select "Define custom workflow".
- Select the workflow repository model on which to base the custom workflow from the "Based on workflow repository model" drop-down list.
- Follow the steps in the section Adding Roles to Activities for complete information about assigning roles to activities for the customized workflow for the category.
- Click [Apply].
...
| Anchor | ||||
|---|---|---|---|---|
|
...
- Click the form element in the step pane which you want to prefill.
- Expand the properties for the form element by clicking the expand button.
- Under "Prefilling" select "1-Default" from the drop-down list.
- In the text box, enter the string that you want to prefill the form element with.
On the website front-endfrontend, the form element will be prefilled with the text you enter. The website visitor can modify the text if they so desire.
...
- Click the form element in the step pane which you want to prefill.
- Expand the properties for the form element by clicking the expand button.
- Under "Prefilling" select "2-Free Expression" from the drop-down list.
- Type the free expression in the text box. For complete information on the Interactive Forms internal script and the use of free expressions, see the section Scripting in Forms.
...
| Anchor | ||||
|---|---|---|---|---|
|
...
This validation is specific to Dutch bank account numbers.
| Valid | Invalid |
|---|---|
| 57 84 34 009 | 62 09 88 3323 |
| 13 23 586 | 78 44 12 |
| p5365918 | r5365918 |
Check BSN
The Check BSN (Burger Service Number) validation checks to ensure that the BSN entered by the website visitor is valid. The BSN can contain only digits and must be nine digits long. Spaces and commas are also valid. If the BSN number does not comply with the required BSN number regulations, an error message appears in the form when the visitor attempts to submit it. Note: The BSN number is specific to The Netherlands.
| Valid | Invalid |
|---|---|
| 247679472 | 47815978 |
| 541 687 222 | 879.472.557 |
Check Date
The Check Date validation checks to ensure that the date entered by the website visitor is valid. If the date entered by the website visitor us not valid, an error message appears in the form when the visitor attempts to submit it. A valid date is of the form "dd/mm/YYYY". The Check Date validation is assigned to the Date form element by default.
...
The Check ID Cardnumber validation checks whether the identification number entered by the website visitor is valid. A valid ID number begins with the letter "i" followed by a letter between "a" and "z" followed by 7 integers between zero and nine. This validation is specific to the Dutch national identification card.
| Valid | Invalid |
|---|---|
| ix7894532 | gb4781597 |
| ix 7894532 | iv99096123 |
Check KvK Number
The KvK (Kamer van Koophandel) validation checks whether the KvK number entered by the website visitor is valid. A valid KvK number consists of 8 integers. KvK numbers are specific to incorporated Dutch entities.
| Valid | Invalid |
|---|---|
| 12786543 | 9802876 |
Check Number
The Check Number validation checks whether the number entered by the website visitor is a valid integer containing no letters or other illegal characters. Decimal points are accepted and commas are not. The number can be positive or negative.
| Valid | Invalid |
|---|---|
| 12786543 | 9,802876 |
| 9.7 | 54D |
| -1000 | -1,000 |
Check Number Range
The Check Number Range validation checks wither the number entered by the website visitor falls within the specified range. After adding the Check Number Range validation, two required fields appear entitled "minimumValue" and "maximumValue" appear. Enter the minimum and maximum values expected for the number the website visitor should enter and then click [Apply]. Integers are accepted as well as a decimal point. The range can also contain both positive and negative number.
| Valid | Invalid |
|---|---|
| 12786543 | 9,802876 |
| 9.7 | 54D |
| -1000 | -1,000 |
Check Passport Number
The Check Passport Number validation checks whether the passport number entered by the website user is valid. A valid passport number must begin with two letters, the middle six characters letters or numbers, and the last character a number. This validation is specific to Dutch passport numbers.
| Valid | Invalid |
|---|---|
| NLD943249 | N907GR6H |
Check Phone Number
The Check Phone Number validation checks whether the telephone number entered by the website visitor is valid. A valid telephone number begins with a "+" and country code or "00" and the country code followed by nine numbers. This validation is valid for Dutch landline and mobile telephone numbers only.
| Valid | Invalid |
|---|---|
| +31649922009 | 642277509 |
| 0031 30 233 4510 | +31 9098543192 |
Check Postal Code
The Check Postal Code validation checks whether the postal code entered by the website visitor is valid. A valid postal code consists of six characters: four numbers followed by two letters. This validation is valid for Dutch postal codes only.
| Valid | Invalid |
|---|---|
| 3511NK | 567RD9 |
| 3512 PH | D622 09 |
Check Regular Expression
The Check Regular Expression validation parses a regular expression entered by a website visitor in order to check whether it is a valid regular expression. For complete information on regular expressions see http://en.wikipedia.org/wiki/Regular_expression.
...
The Required validation checks whether the website visitor has entered data into a field that is required. Note: Assigning this validation to a form element has the same effect as checking the option "Required field" of the form element.
...
| Anchor | ||||
|---|---|---|---|---|
|
...
Form sections are created and managed in the "Form Sections" tab, located below the "Forms" tab. To open the "Form Sections" tab, click "Form Sections" in the lower left part of the Interactive Forms dialog box. When the "Form Sections" tab opens, you will see the same category tree structure that appears in the "Forms" tab. The number of form sections that belong to each category appears between parentheses. Managing form sections is identical to managing forms (besides having multiple steps).
A form section can only be modified by one user at a time. For avoid conflicts, XperienCentral locks a form section when it is being edited, which means that other users cannot open it and modify it. See Opening a Form for complete information.