Layouts are custom templates that make it possible for you to render content in a wide variety of ways. These templates are developed internally within your organization and made available for you to add to content items via the Insert menu in the Editor. Contact your main editor or application manager for information about the layouts that are available.
Because layouts can take on so many different forms, their use can only be described generically.
In This Topic
Input Fields
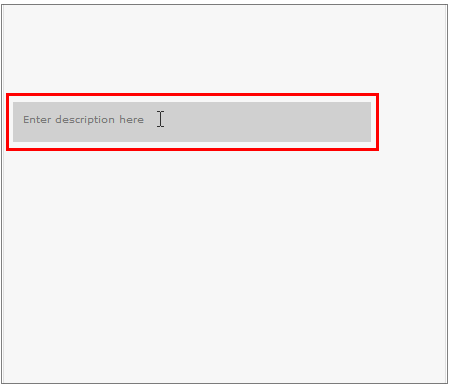
Layouts can contain input fields that an editor can fill in with content. To enter text into an input field, you simply hover the mouse over it and then click the left mouse button. For example:
The focus is now in the field and you can now enter the desired text.
Repeatable Parts
Layouts can have repeatable parts. For example, a layout that renders a tab might allow you to add extra tabs. When more than one repeatable part has been added, you can change the order in which they appear by moving them. Extra repeatable parts that have been added can also be removed.
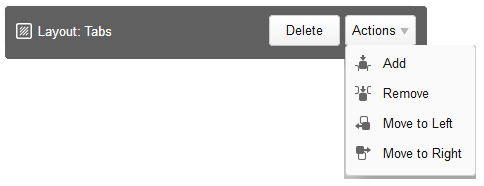
When a layout contains repeatable parts, the Actions menu becomes available. For example:
You can perform the following tasks using the Layout Actions menu:
| Action | Description |
|---|---|
| Add | Add another instance of the repeatable layout part. |
| Remove | Remove the selected repeatable layout part. |
| Move to Left | Moves the selected repeatable layout part one position to the left. |
| Move to Right | Moves the selected repeatable layout part one position to the right. |
Selecting Layout Variants
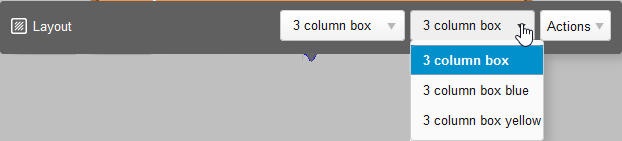
When there are one or more variants for a layout, you can select it from the first drop-down list left of the [Actions] button. For example:
Expand the drop-down and select the variant you want to add to the canvas.
Switching Layouts
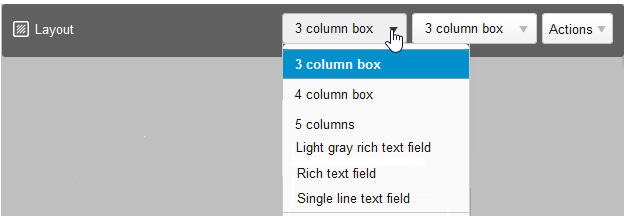
After selecting a layout, you can switch to another using the drop-down to the left of the Layout Variant drop-down. For example:
Expand the drop-down and select the layout you want to add to the canvas.
Layout Switching Logic
Depending on the circumstances under which you switch to another layout and what you've already done in the layout you're switching from, there are a number of things to consider. The following table explains how XperienCentral handles a layout switch and how fields and loops from one layout are mapped to another. C